
Community Foundations of Canada
A Modernized UX/UI Design to Support National Change
Client
Community Foundations of Canada
Year
2018 - 2020
Expertise
Community Foundations of Canada is a network of 191 community foundations across the country. Through grassroots relationships and building bold coalitions, Community Foundations of Canada works to create systems-level change on the issues that matter most to Canadians. Founded in 1992, CFC needed a modern, fully bilingual, responsive website to reflect its place as a national leadership organisation and showcase the myriad of programs, projects and initiatives it supports.

Why this project was a success
-
1
Integrated a powerful educational tool to reflect its place as a national leadership organization.
-
2
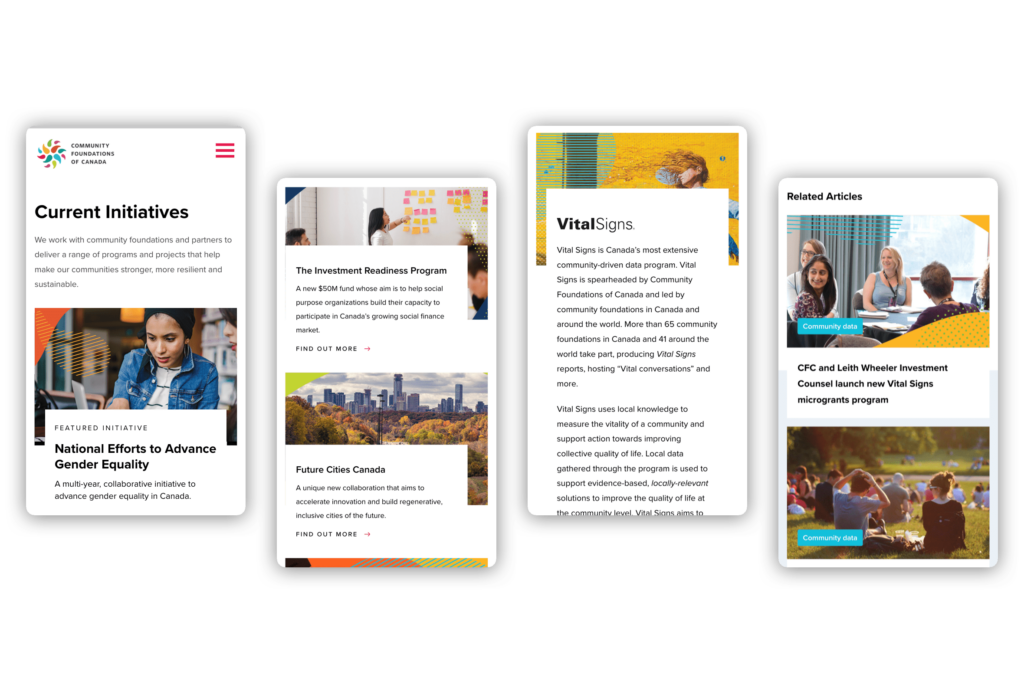
Created a responsive site to showcase the myriad of projects & programs it supports.
-
3
Designed an online experience to represent the community and exemplify its culture.
Building bridges coast to coast
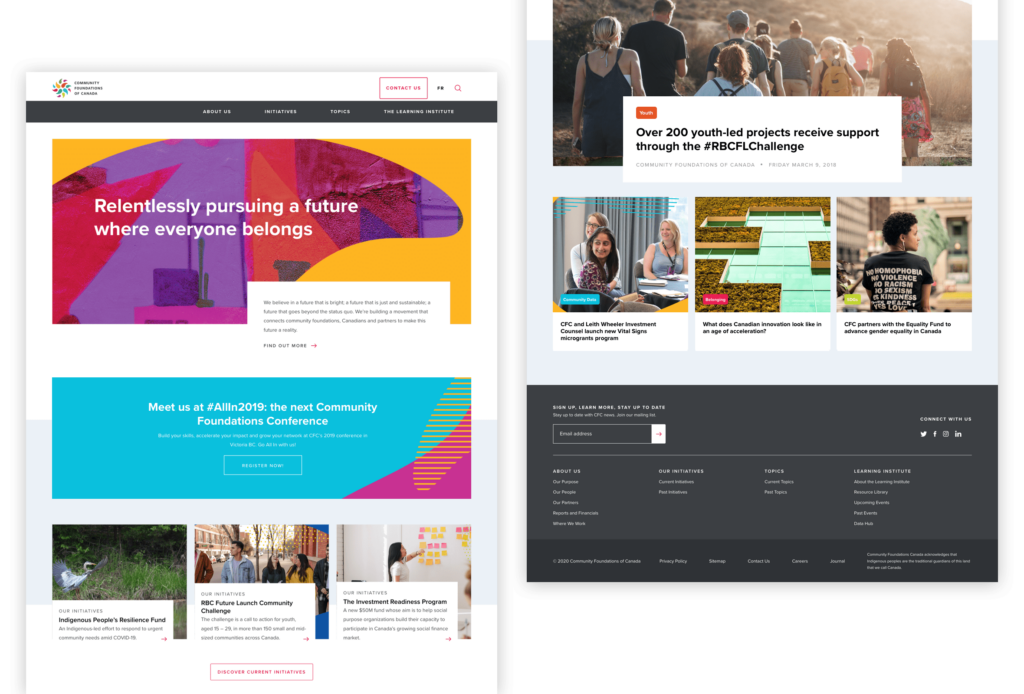
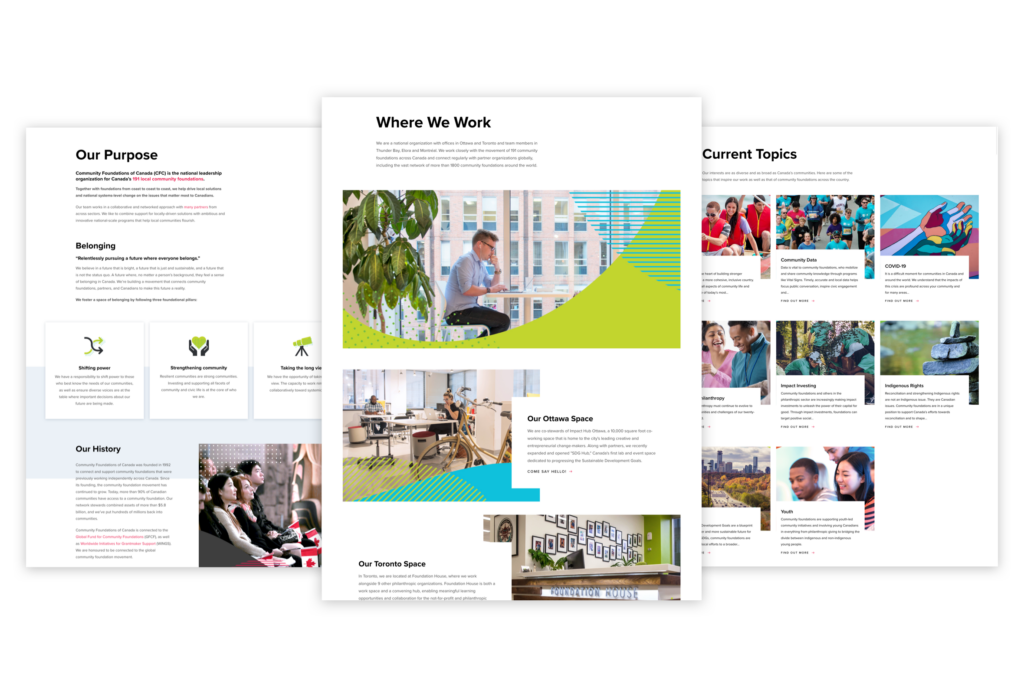
With a huge mandate, Community Foundations of Canada had a bold vision for its website. Included were obvious features: showcasing its mission, people and partners, easy access to reports and financials as well as details on the culture and work spaces of CFC.
The heart of this redesign however, was the vast amount of information that needed to be organised to ensure a smooth user experience. CFC needed to display its numerous current and past initiatives, all containing information and related articles in a clear and concise way. The many projects and programs supported by Community Foundations Canada also needed to be accessible and coherently presented.

A prominent link was created to showcase the many topics CFC says inspires its work. Each topic (Belonging, Community Data, Philanthropy, Impact Investing, Indigenous Rights, SDGs and Youth) linked to initiatives, journal posts and latest news – offering a significant amount of information for users.
In essence, the Topics section links together everything CFC is hoping to accomplish with regards to communicating, educating and inspiring those connected by community. Reducing the number of pages and consolidating all that information was crucial to ensure users did not have to click through multiple pages to get where they wanted to go.
Learning is key
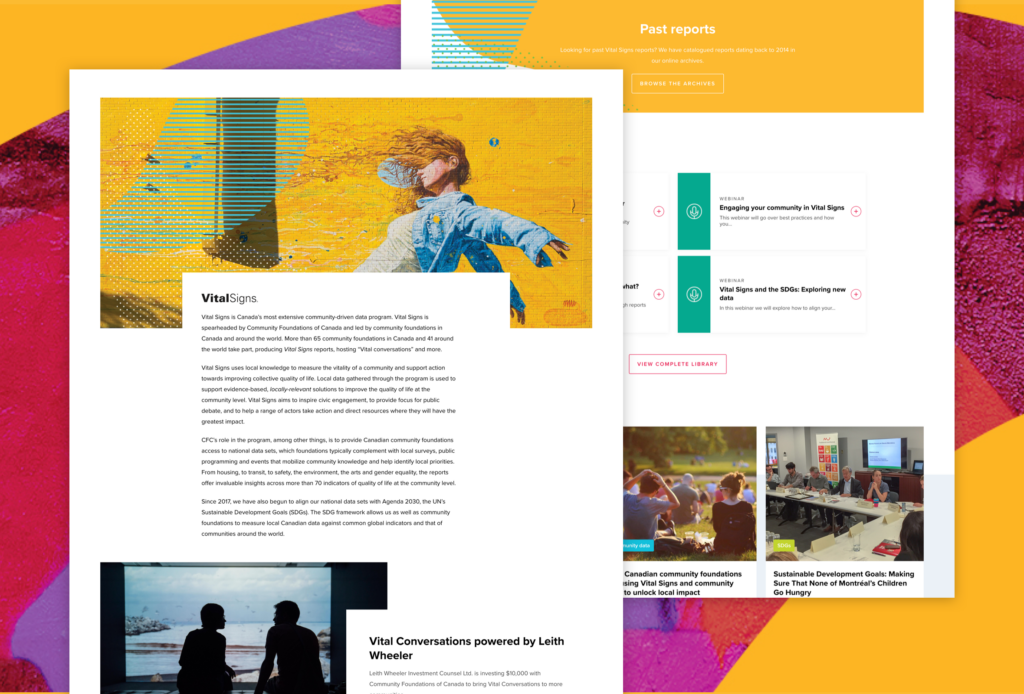
Another prominent link directs users to CFC’s learning institute – a powerful tool providing ongoing educational experiences and learning resources. Everything from building skills to accelerating impact to strengthening community is included. As is a substantial resource library with guides and webinars. Built into the site are links to upcoming events including CFC’s major bi-annual conference. Users can also find nearby foundations by selecting a region within Canada or see all 191 community foundations.

A Grand Statement
Plank worked with CFC to create a modern, sophisticated site that was colourful yet engaging. Buttons remained pink, pairing well with the turquoise they were already using. The font was also updated. Mouseover animations were added to interactive elements, giving the site a modern, tactile feel, providing a visually organized way to present and search for myriad text-heavy resources. Plank kept the design clean and simple letting the significant content speak for itself.

About the client
Community Foundations of Canada (CFC) is the national leadership organization for Canada's 191 local community foundations. Together with community foundations across the country, they help drive local solutions for national change on the issues that matter most to Canadians.



